Duo-Wei Yang
UI/UX Designer in Atlanta
The Magical Umbrella
March 2020 - December 2021
Interaction Design, Prototyping, User Testing
My master's project was motivated by several artworks I had the privilege to see in person, most notably Yayoi Kusama’s Infinity Mirror Room exhibition, which constantly provoke the imagination. In these works, Kusama uses mirrors to reflect physical objects or LED lights to represent certain themes, such as fireflies on water or floating lanterns in the night sky. Other installations that caught my interest were studio teamLab’s digital media exhibits, who similarly use digital media to create artistic expressions in a limited space.
From these works, I had the inspiration to work on a project that would create a similar concept, but with a type of tangible media: a wearable. With a wearable, new affordances are created as the and allows for:
-
Mobility of the imaginary space
-
Allowing the user(s) to be able to control the installation directly
-
Allow users to manipulate the project in potentially unexpected ways
This concept also brings several potential benefits. For example:
-
Social digital media often utilizes virtual spaces whereas I plan to use a commonly-used object as tangible media to create a social space in the physical realm.
-
Experimentation and research into something that can be used for practical purposes (i.e. fashion, entertainment, performative arts)


Inspiration
Digital projects and imaginative space
In terms of real-life projects, there are several works that I drew some inspiration from. They generally center around artistic and narrative elements from symbolism or metaphors. What I would like to take away from these projects are the techniques involved in producing interactive installations and tangible media. Learning the reasoning behind each design and how it was developed helped me understand what process I need to go through myself. Certain concepts from these works were also specifically useful to my interests, such as the responsiveness of a work’s certain components to the user or how some design creates an internal or external dialogue and narrative.
Literature, art, and history
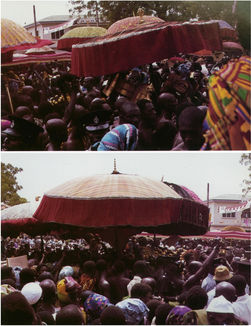
I also looked at various pieces of literature and documentation relating to umbrellas. What I largely gathered from the literature was how the umbrella could be used as a symbol in different contexts. For example, it could be a very personal object for someone or a way to represent a mood or atmosphere. In terms of history, I looked at how umbrellas were seen in different cultures within different time periods. In many societies, having an umbrella was seen as some status symbol. In some other time periods and countries, however, holding an umbrella could actually be a degrading thing for oneself.
Digital Projects
I then of course looked at how umbrellas have been used in interaction design-related projects. In many cases, the umbrella canopy was used as a projection backdrop. The context differed, but the projection method was very popular. There were also projects that played around with the umbrella’s affordances or the nature of umbrellas.
Design Probes
The questions and prompts
In order to improve on design concepts in the earlier stages, design probes were created and sent to a total of 11 people. The purpose of these probes were to gather common opinions on the umbrella concept and how umbrellas provoke the imagination.
To generate ideas and understand popular opinions on umbrellas, prompts of the following nature were given:
-
Word association
-
Make an umbrella sketch (realistic)
-
Make an umbrella sketch (magical)
-
Opinions of umbrella
-
Fill in a mad-libs short story prompt
The probe consisted of the following prompts:
-
Please circle five words you associate most with “umbrella” from the given word bank.
-
Please write 3 - 5 words about umbrellas that are not in the previous list.
-
You have started your job as an umbrella designer. How would you design it? Use drawing/coloring tools of your choice to draw it out. Optional: add comments if you would like to add more input.
-
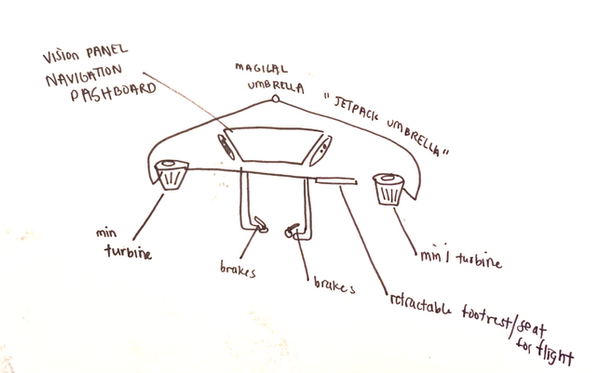
You have been promoted to the role of designer of magical umbrellas. Use drawing/coloring tools to create your very own magical umbrella and annotate its abilities below.
-
Write a few sentences about what you like about umbrellas.
-
Write a few sentences about what you hate about umbrellas.
-
Fill in the blanks of this short story (a mad-libs like prompt).
Word association
The first two questions of the probe addressed how people think about umbrellas. The words protective and shield were popular choices amongst the answers. Another popular word was portable. Other words followed in popularity. If the answerer saw umbrellas in a more negative light, they tended to choose words with a more negative connotation, such as fragile or damp. People who saw umbrellas more positively would choose terms like magical, fun, or colorful as their alternate choices. These opinions were reflected in the second question, which was to add more words associated with the umbrella concept. People who found umbrellas cumbersome tended to use negative terms like troublesome, clumsy, weak, or annoying. On the other side of the spectrum, terms like haven, convenient, and fashion statement showed up.
Some interesting terminology was also revealed in this section. For example, one respondent used universal to describe umbrellas, adding that she felt connected to her umbrella when she had to use it every day while everyone else did as well. In her opinion, the umbrella was a comforting accessory. Another respondent described umbrellas as something personal, which ties into this project’s exploration of social spaces. One respondent associated umbrellas with weaponry, listing the terms sword, cane, and extendable.
Umbrella sketches
When designing a normal umbrella, respondents generally concentrated on drawing features that would improve their experience with one. For example, one respondent found most umbrellas boring, which inspired her to draw an umbrella shaped like an upside-down flower. She felt like umbrellas could be much improved aesthetically if they were shaped like cute items. One part of the umbrella she also wanted to improve was the handle, stating that “they have so much potential for personal flair.” Another respondent had a similar concept in mind, sketching out an umbrella with an iridescent fish scale texture with a neon pink projection at the ferrule (umbrella tip).
Most of the respondents had a more pragmatic and simple response to this prompt. One person drew an umbrella that was longer at the back to prevent his backpack from getting wet. Another person drew an umbrella that was bright on the outside to be visible to cars when crossing the street but dark on the inside to protect eyes from the sun’s glare. Several respondents drew finger grooves on the handle to make the umbrella easier to hold.
One unique answer to this prompt was the Upbrella™, where the umbrella canopy was turned inside out to collect rainwater and connected to a long straw for the user to drink.
Likes and dislikes graph
The following are graphs indicating why people liked (left) and disliked umbrellas (right).
For the most part, the reasons were not directly relevant towards my project, but the point on umbrellas not being sturdy or actually doing their job seemed like a popular reason why people disliked umbrellas. As a result, I chose a large dome-shaped umbrella as the base of my project.

Mad-libs short story
Finally I had a mad-libs like prompt for people to fill in.

Participant answers were quite different across the board, but there were a couple of interesting answers. For example, one person recalled being “carried by the strong wind” a long time ago, then deciding to stand on the subway vent and let himself and his friend be carried away by the wind. After that they decided to play music with the umbrella because it would feel magical.
Another person talked about having their first kiss under their umbrella with an old friend, then deciding to stick with their umbrella at that moment because it felt “right.” This kind of answer ties into the social space I wanted to focus on for this project.
Goals and research
Design goals
The probe led me to the following conclusions to follow for my design:
-
Use of social space in the design: The umbrella should promote a sense of unity with other people under the umbrella. Proximity promotes conversation and mutual interest.
-
Illusory/magical space in the design: The design creates a space that seems real but isn’t actually there.
-
Contain physical/tangible elements: Users should be able to affect the umbrella in a way that causes some interactive reaction.
-
Space under umbrella and what’s happening on the outside should have different qualities.
Research
Following the probes, I dug into the ways I could implement light into my project. I had always planned to use light in some ways, but now I wasn’t sure how to go about it at this time. The first possible way was LED strips, which is popular and well-known. The second is Persistence of Vision, which is an optical illusion to make an image seem like it’s there or moving. The third was the use of projection, which was something I discussed with Lee Wainwright, who is considered as the founder of electronic textiles. He suggested either focusing on projection or directly making the use of LEDs in some way or fashion. As a result I started testing out these methods.
I decided to test out projection, as that was a straightforward viable option. The premise I had at the start was to project light from the umbrella handle onto the canopy. My first tests were with cardboard and plastic, which you can see in the left picture. I then tried using paper and even two tubes that you can twist in different directions to see how it changed things. Then I finally used PVC pipes and made a single tube and double tube version.
While the effects were interesting, for example, the PVC pipe ones made the handle look like glowing cheese, they were not projecting very clearly onto the canopy, no matter the material. It just wasn’t the effect I was looking for. So overall, projection didn’t quite work out for me.
Technology-related conclusions
The low-fidelity experiments led me to the following conclusions to follow for my design:
-
Digital LED strips make more sense than analog LEDs. If the project aims to make an animated type of projection, individual LED diodes provide much more fine-tuned and controllable affordances.
-
Optical illusions are a key aspect of this project. To make the animation under the umbrella canopy realistic, it’s necessary to play around with ways to make what is there seem real.
-
A plethora of methods with LEDs already exist. Methods involving LEDs are very easy to find, so using LED strips directly would not pose a huge problem. The question is what method would be most compatible with the umbrella and its affordances.
Sketches
Based on the design probes and research, I created three sketches to serve as inspiration for the final prototype.



First is the Jellyfish Umbrella, which is largely based on the fact that jellyfish have a resemblance to umbrellas. The Music Umbrella focuses on sound and the way objects can hang from the umbrella like a nursery mobile. The Time Umbrella was inspired by how the canopy somewhat looks like a clock if you point the umbrella right in front of you. In my final design, I make use of several ideas and features from these sketches.
Designing process
Timeline
The following is an overview of the design process. In the beginning I learned how to work with LED strips and focused on making them sound-reactive. I then went into things I could hang off the end of the umbrella spokes. After that I go into the building process, which include attaching the microphone, LED strips, and accelerometer onto the umbrella and a lot of soldering. Then finally, I make the umbrella effects more nuanced and clear depending on what action the user does.

LED Strips process
Here, you can see my progress working with the LED strips. It was very difficult to solder them and attach wires properly. Once I got them properly done, however, I affixed them to the ribs of the umbrella.
Hanging appendages
Here you can see the different hanging appendages I considered using. The first two are soft buttons, chosen because of their flexibility and texture. The first is wool-felt, which was straightforward to work with. The second is made of cloth and conductive fabric, which was difficult to make work. And finally I tried using something non-digital, which was wind-chimes. However, they ended up being obnoxious and obstructive for vision.
Calculating acceleration and rate of rotation
In order for the microcontroller to know what to do when certain actions were done with the umbrella, I used an accelerometer. I first used a simple one which only could detect distances in x, y, and z directions. I then used a module that had both an accelerometer and gyroscope on it, which allowed me to get many more values, especially those that could detect rotation. The module is now attached to the umbrella pole at the top.
Dealing with power and memory
Dealing with power and memory was perhaps the biggest challenge I had. I first used an Arduino Uno and powered Neopixels directly to it, which is what you’re not supposed to do, especially when you have Neopixels in high numbers. I then tried putting the code onto a Nano because I wanted a small microcontroller that could be stuffed inside the umbrella handle. This did not work out because the code requires too much dynamic memory for it. I ended up using a Mega and powered it separately from the Neopixels. I tried using a Teensy microcontroller which is small but powerful, but the code I wrote was ineffective because they use different Processors and had different libraries for the LEDs. My final version has the LED strips powered by a power bank. The Arduino is powered by a 9V battery.
Umbrella handle
And finally, I made a custom handle for the umbrella handle. The first few iterations had problems, such as being too brittle or too small to fit the hardware inside. The final version is composed of three plastic parts held together by screws.
Final Design
Final prototype
The features include sound-reactive Neopixels, which receives sound from the microphone near the handle. The code makes use of fourier transform calculations to make the LEDs show a visual representation of sound.
The accelerometer/gyroscope module detects distances and rotation, which give useful numbers to initiate certain effects based on specific motions. For example, if the user tilts the umbrella, a pitter-patter rain effect can be observed.
This umbrella has four dangling raindrops made of wool felt and force sensitive resistors. When a raindrop is pressed, a light animation goes from top to bottom in the the raindrop's color.
All the electronics are in the handle along with the soldered protoboard.

In general, the umbrella’s features received positive feedback from all the participants. The sound-reactive feature was immediately noticed and prompted participants to make an assortment of sounds, from clapping to shouting. They were also quite impressed with the other interactive features and found the design as a whole something that commands attention from other people passing by. There were some suggestions for improvement, which mainly concentrate on changing the handle and covering exposed wires in some way, which will be considered in future work.